Shopify Product Images Size Made Simple with Domyshoot's Expertise
-
Upload
-
0
-
Embed
-
Share
-
Upload and view presentations on any device and embed the player to your website! --- > >Upload PPT
- Upload PPT
Presentation Transcript
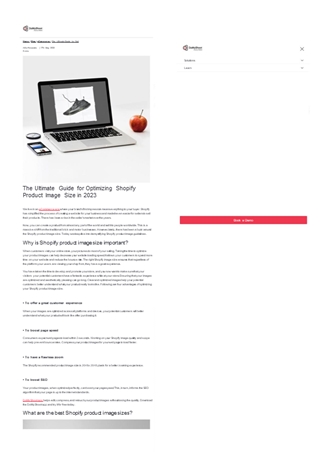
- 1.Home / Blog / eCommerce / The Ultimate Guide for Opti Alita Fernandes | 17th May 2022 5 mins Solutions Learn The Ultimate Guide for Optimizing Shopify Product Image Size in 2023 We live in an eCommerce era where your brand's first impression means everything to your buyer. Shopify has simplified the process of creating a website for your business and made it even easier for sellers to sell their products. There has been a rise in the seller's market over the years. Book a Demo Now, you can create a product from almost any part of the world and sell it to people worldwide. This is a massive shift from the traditional brick and motor businesses. However, lately, there has been a buzz around the Shopify product image size. Today we deepdive into demystifying Shopify product image guidelines. Why is Shopify product image size important? When customers visit your online store, your pictures do most of your selling. Taking the time to optimize your product images can help decrease your website loading speed. It allows your customers to spend more time on your website and reduce the bounce rate. The right Shopify image size ensures that regardless of the platform your users are viewing your shop from, they have a good experience. You have taken the time to develop and promote your store, and you now want to make sure that your visitors your potential customers have a fantastic experience while at your store. Ensuring that your images are optimized and aesthetically pleasing can go long. Clear and optimized images help your potential customers better understand what your product really looks like. Following are four advantages of optimizing your Shopify product image size. • To offer a great customer experience When your images are optimized across all platforms and devices, your potential customers will better understand what your product will look like after purchasing it. • To boost page speed Consumers expect web pages to load within 3 seconds. Working on your Shopify image quality and scope can help prevent bounce rates. Compress your product images for your webpage to load faster. • To have a flawless zoom The Shopifyrecommended product image size is 2048 x 2048 pixels for a better zooming experience. • To boost SEO Your product images, when optimized perfectly, can boost your page speed. This, in turn, informs the SEO algorithm that your page is up to the internet standards. DoMyShoot app helps edit, compress, and retouch your product images without losing the quality. Download the DoMyShoot app and try it for free today. What are the best Shopify product image sizes?
- 2.Following are the best product image size for Shopify that can be used across your Shopify website a. Product images Shopify allows users to upload over 250 images per product. The largest image size that Shopify allows is 4472 x 4472 pixels, with the largest file size of 20MB. Shopify recommends using an image size of 2048 x 2048 pixels as this works best on mobile and desktop and allows zoomin. b. Logos Logos are images of size 450 x 250 pixels. The logo gives your brand a professional look while appearing to your potential customers multiple times as they browse through your website. c. Favicons A favicon is that little image you see next to your URL. The size of this small image is 32 x 32 pixels. This gives your website a little professional look while creating brand awareness. d. Banners A banner will be the first thing your customer will see when they land on your website's homepage. The size of a banner is 1800 x 1000 pixels. e. Popup images If your brand uses discounts, coupons, etc., you can use the popup feature Shopify allows. The image size on popups is 425 x 575 pixels. f. Checkout page banners The checkout banner size is 1800 x 300 pixels. Shopify product image formats
- 3.Different websites have their own rules and guidelines for product images. Similarly, Shopify has its own procedures for product image size to comply with. This ensures that while sellers have the freedom to choose image placements that best fits their online shop, website visitors have a seamless experience while shopping around virtually. Shopify has allowed businesses different ways of bringing their brand's message out to their audience creatively. And to use these tools, you must understand each of these formats and how to best use them. Image sizes that are too big can slow down the website speed. While images whose size is too small can lead to the image being unclear on the webshop. Either way, this can hamper your customer experience and, in turn, affect your sales. The increase in the number of people creating their stores online has led to the rise in competition. Shopify has put several guidelines in place so that visitors coming onto these websites to shop have a pleasing experience when interacting with your online shop. Different formats have different sizes, and Shopify even tells us best how to use these formats to your advantage. As a seller and promotor of your website, capitalizing on these features of Shopify is an excellent way of increasing sales. Following are the different Shopify product image formats and the ideal sizes you can use for your product images. a. JPG/JPEG Shopify allows a JPG of size 4472 x 4472 pixels. This file size is too large and can affect the loading speed of the webpage. Shopify hence suggests using a JPG image size of 2048 x 2048 pixels. b. PNG PNGs are generally larger files compared to JPG. However, these images are also lossless files (you can reduce their size without hampering the quality of the image). c. GIF Shopify dramatically decreases the quality of GIFs on its website. Only 256 colors are allowed in the GIF format. However, anyone can view this file regardless of the browser. d. TIFF This is another type of lossless data compression file. This type of file can be sized down while maintaining the quality of the image. Best practices for Shopify product image size Let your images do the talking for your brand. When your customer wants more information about your product, images are the best way to showcase everything they need to know. Below are seven best practices to make the best out of your online shop. 1. Show a variety of images When your shop is virtual, your customers need as much information as possible about your product to trust and buy from you. Add many images as you can.
- 4.2. Have a cohesive style Ensure your brand colors are consistent across your website. Having uniformity across your website will make your brand look professional and trustworthy. 3. Use consistent editing Your theme, editing, size, and color code of your images should be consistent across your website. 4. Create a unique perspective To stand out, your brand should uniquely approach this market. Figure out the unique selling point of your brand, and use it as messaging across your website. Get creative! 5. Keep image sizes optimized Optimizing your image size can help increase your website speed and give your potential customers a pleasant experience. 6. Do A/B testing Testing different images will help you understand what makes your customers click. Test out a couple of other pictures on your store to understand what makes your potential audience click. 7. Avoid using stock photos Stock images can be used by multiple different websites. Taking original pictures can help you get your brand's vision out uniquely and help you stand out from your competitors. Conclusion We have spilled the tea about the best Shopify product photo size. Your task now is to go and optimize your product images to increase your conversions. To make your life easier and focus on what you do best, that is running your business, you can try out your day free trial of the DoMyShoot app. DoMyShoot app customizes your images according to Shopify product image size guidelines. It also corrects and retouches your product images to make them more appealing to your potential audience. Get your free trial of the DoMyShoot app today. FAQs Q. How to change product image size in Shopify? A. Through Shopify, go to 'Products.' Select the product's name to edit In the variants section, tap the image icon to assign an image to that variant Select a product image, or click on 'Add image' to upload a new image. Q. How to edit image size on the Shopify product page? A. Click resize Enter the new width for the picture Click Apply to resize the picture After editing, hit 'Save.' Q. How to make product images the same size on Shopify? A. Click the resize button Enter the new width for the picture. The height gets updated automatically for the same aspect ratio. Click' Lock' aspect ratio if you want to resize the image and keep different aspect ratios. Click Apply to resize the image After editing, hit 'Save.' Q. How to change the display size of the image on the Shopify product page in the minimal theme? A. Click on 'Store.' in the Shopify app Go to the Sales Channels section click on 'Online Store.' Go to Manage Themes Next to Minimal, tap 'Customize.' Tap 'Edit.' Q. How to modify image size on the Shopify product page in the boundless theme? A. Go to Online Store Select 'Theme.' Select 'Edit code.' Asset Go to /theme.scss.liquid paste the below code at the bottom of the file .product__photo { max‐width: 500px; margin: 0px auto; float: none; } You can change the value as you like. Related Articles
- 5.4 mins How to Resize Images for Your eCommerce Store Ready to make your products stand out? Start a shoot Terms & Conditions Terms of Privacy About FAQsContact Use Policy © Dresma Inc. 2022 All rights reserved
Related